History
To work with this add-on, please open toolbar popup and then click on the desired user-agent button. The first row is for mobile user-agent strings. 2nd row is for desktop user-agents and the last row is for selecting a desired operating system. After selecting a user-agent, please reload all tabs to see the result. Check HTTP User-agent string online, detect browser formation, free download HTTP User-Agent Switcher for Chrome.
User-Agent: <something> is a string of characters sent by HTTP clients (browsers, bots, calendar applications, etc.) for each individual HTTP request to a server. The HTTP Protocol as defined in 1991 didn’t have this field, but the next version defined in 1992 added User-Agent in the HTTP requests headers. Its syntax was defined as “the software product name, with an optional slash and version designator
“. The prose already invited people to use it for analytics and identify the products with implementation issues.




This line if present gives the software program used by the original client. This is for statistical purposes and the tracing of protocol violations. It should be included.
Fast forward to August 2013, the HTTP/1.1 specification is being revised and also defines User-Agent.
A user agent SHOULD NOT generate a User-Agent field containing
needlessly fine-grained detail and SHOULD limit the addition of
subproducts by third parties. Overly long and detailed User-Agent
field values increase request latency and the risk of a user being
identified against their wishes (“fingerprinting”).

Likewise, implementations are encouraged not to use the product
tokens of other implementations in order to declare compatibility
with them, as this circumvents the purpose of the field. If a user
agent masquerades as a different user agent, recipients can assume
that the user intentionally desires to see responses tailored for
that identified user agent, even if they might not work as well for
the actual user agent being used.
Basically, the HTTP specification discouraged since its inception the detection of the User-Agent string for tailoring the user experience. Currently, the user agent strings have become overly long. They are abused in every possible way. They include detailed information. They lie about what they really are and they are used for branding and advertising the devices they run on.
User-Agent Detection
User agent detection (or sniffing) is the mechanism used for parsing the User-Agent string and inferring physical and applicative properties about the device and its browser. But let get the record straight. User-Agent sniffing is a future fail strategy. By design, you will detect only what is known, not what will come. The space of small devices (smartphones, feature phones, tablets, watches, arduino, etc.) is a very fast-paced evolving space. The diversity in terms of physical characteristics will only increase. Updating databases and algorithms for identifying correctly is a very high maintenance task which is doomed to fail at a point in the future. Sites get abandoned, libraries are not maintained and Web sites will break just because they were not planned for the future coming devices. All of these have costs in resources and branding.
Change User Agent Firefox
New solutions are being developed for helping people to adjust the user experience depending on the capabilities of the products, not its name. Responsive design helps to create Web sites that are adjusting for different screen sizes. Each time you detect a product or a feature, it is important to thoroughly understand why you are trying to detect this feature. You could fall in the same traps as the ones existing with user agent detection algorithms.
We have to deal on a daily basis with abusive user agent detection blocking Firefox OS and/or Firefox on Android. It is not only Mozilla products, every product and brand has to deal at a point with the fact to be excluded because they didn’t have the right token to pass an ill-coded algorithm. User agent detection leads to situation where a new player can hardly enter the market even if it has the right set of technologies. Remember that there are huge benefits to create a system which is resilient to many situations.
Some companies will be using the User-Agent string as an identifier for bypassing a pay-wall or offering specific content for a group of users during a marketing campaign. It seems to be an easy solution at first but it creates an environment easy to by-pass in spoofing the user agent.
Firefox and Mobile
Firefox OS and Firefox on Android have very simple documented User-Agent strings.
Firefox OS
Firefox on Android
Garageband 2.0 1. The most current case of user agent detection is to know if the device is a mobile to redirect the browser to a dedicated Web site tailored with mobile content. We recommend you to limit your detection to the simplest possible string by matching the substring mobi in lowercase.
If you are detecting on the client side with JavaScript, one possibility among many would be to do:
You might want to add more than one token in the if statement.
Remember that whatever the number of tokens you put there, you will fail at a point in the future. Some devices will not have JavaScript, will not have the right token. The pattern or the length of the token was not as you had initially planned. The stones on the path are plenty, choose the way of the simplicity.
Summary: UA detection Checklist Zen
User Agent Firefox 66 Windows 10
- Do not detect user agent strings
- Use responsive design for your new mobile sites (media queries)
- If you are using a specific feature, use feature detections to enhance, not block
- And if finally you are using UA detection, just go with the most simple and generic strings.
- Always provide a working fallback whatever the solutions you chose are.
Practice. Learn. Imagine. Modify. And start again. There will be many road blocks on the way depending on the context, the business requirements, the social infrastructure of your own company. Keep this checklist close to you and give the Web to more people.
About Karl Dubost
Always elsewhere.
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.
Changing your user agent in Firefox takes a few simple steps.
Mobile User Agent Firefox
Open a new tab
While Firefox has a standard settings interface for changing common settings, the interface for changing advanced settings such as the user agent in Firefox is done via the browser itself. Please open a blank window or tab.
Browse to 'about:config'
In the address bar, type in about:config and press the 'Go' arrow
Dismiss the warning
The 'about:config' system will give you access to change special settings which might make your Firefox unusable or behave strangely. Firefox will give you a warning about this to make you aware of it.
As long as you follow the instructions here, you should be fine.
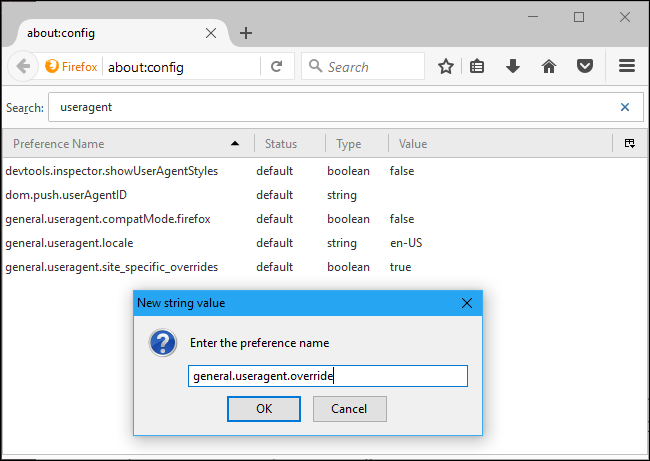
Create a new preference item
Firefox's settings are stored as a series of Preference Names and Values. The initial display of 'about:config' will show you the hundreds of settings which Firefox is using. You can scroll through them to have a look if you're curious. Just be careful to not change anything unintentionally!
The setting to change your user agent doesn't exist in a default installation of Firefox; you need to create it yourself.
To do that, you can Right-Click any where on the list of preferences and go to the 'New' item which will be in the menu that appears. The 'New' menu item then expands to show you three options: 'String', 'Integer' and 'Boolean'.
Create a new 'String' preference by clicking on it.
Firefox will ask you for the new Preference name: enter general.useragent.override and Press 'OK'
You are then prompted for the user agent value you want to use. You can paste or type in whatever user agent you need to use. (If you're just curious to try out user agents, you can browse our listing of user agents to find different ones to try out!)
Once you've entered your desired user agent string, press 'OK' again. Firefox will now use that user agent when you make requests.
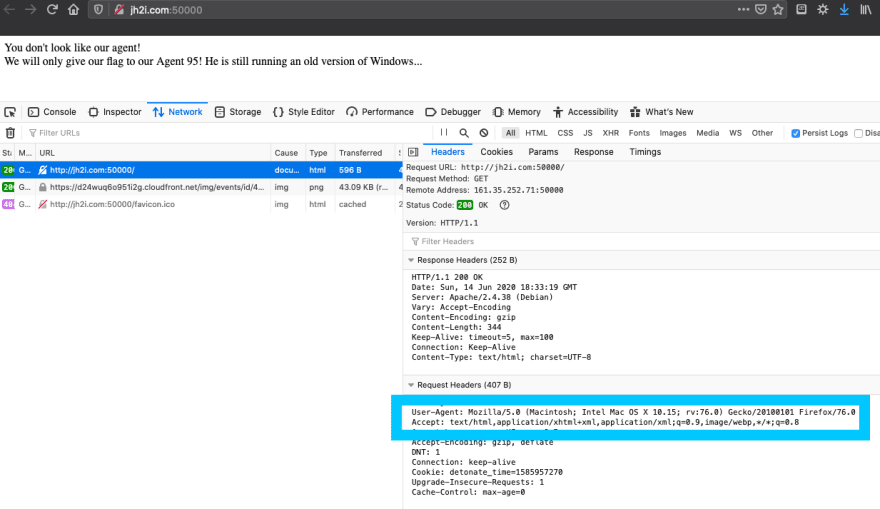
You can test out your new user agent by visiting our homepage and setting what we detect it as!
Close the Preferences window
Now that you have selected your default browser for macOS, you can close the Preferences window (by clicking the red dot in the top-left corner) and resume your web browsing.
Resetting your user agent in Firefox
Firefox will continue to use the user agent you've set until you delete the preference you've created.
To do that, search for the general.useragent.override preference in the 'about:config' window; if you've still got the preference in your system, it will appear, displaying what you've changed it to. If it doesn't appear then Firefox presumably isn't overriding your user agent any more. Double check what Firefox is sending as your user agent. Maybe the setting has already been reset?
Once you have found the preference that is overriding your user agent, get rid of it by Right-Clicking on it and selecting 'Reset'.
The preference item will still stay there but it will no longer be bolded, the value column will be emptied. Your user agent is now reset back to it's default firefox user agent. The next time you start Firefox it will disappear completely.
You have now changed (or reset!) your user agent string in Firefox. We hope this guide was useful.
If you need to parse user agents in your system, please check out our User Agent Parsing API. It will make your life much easier!
